栏目
页面
帮助
相关
魔都模组站
魔都微博:
魔cnmods都
魔都微信公众号:
魔都cnmods
魔都QQ群:629998485
排版是模组的门面,也是决定留住模组阅读者的一个方式。
但问题在于——排版,不如说所有的美术设计,都是非常依赖于审美力的东西。
把审美比作桶,设计过程就是瓢,是一个从桶里舀水的过程,桶不够大,当然不可能舀出足够的水来。但提升审美,也就是提升桶的大小,往往周期都非常的漫长,也是短时间内无法直观教授的事情。
然而,本教程的思路便是用最简单快速的方式让排版苦手能够修正排版上的致命问题,十分钟之内缓解模组的阅读体验,达到“美观”可能尚且需要时间,但希望看完之后,诸位都可以往“清晰够用”的排版层级靠拢,因此教授的所有技巧都简单实用,适合新手十分钟内上手修改。
这里我们基本不会去讲审美思路,只讲简单粗暴的技巧,内容不会超过初中计算机课的办公软件运用范畴,建议打算尝试公开发布模组及对排版缺乏概念的新作者阅读。
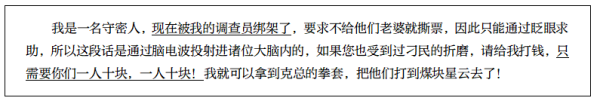
在新手尝试写模组时,为了强调排版的内容,或是为了让守密人能够注意到模组内的部分信息,往往采取下述的手段(示例内容是脚打的,并不重要):

为了强调内容,很多作者都会选择使用大量的色彩来修饰模组正文,本意用来强调阅读内容层次的设想在这种实践方法下被弄得主次不分。守密人一眼阅读下去,只会看到各种高饱和度的色彩在一起大乱斗(也就是我们看着最辣眼最脑壳痛最鲜艳的那种色调),引起本能性的视觉疲劳,从而抗拒阅读这些花花绿绿的内容。
模组排版的要义,第一层便是清晰易读,过度的使用杂乱的色彩去强调这些内容,容易出现物极必反的效果。虽然美观的色彩管理可能是比较高阶的内容,但正常人都知道,红配绿、黄配紫极易翻车。对于容易产生强烈对比及高饱和度的颜色,应当慎重使用,乃至可以避免使用这些过度鲜艳的色彩。
如果想要用彩色来修饰模组,除却黑白,最稳妥的技巧方案是——尽量保持在1-2种主色调之内,多重色彩的视觉轰炸在多数设计效果下只会让阅读者产生视觉疲惫的印象,
当然,黑白反正也是永不过时啦!
在个人拙作《谋杀评论家》当中,就试验以了单一色调为中心的排版思路,将咖色系由深浅分为不同的层次,诸位可以参考这种较为稳妥的配色思路,欢迎举一反三。

一种色调,通过调整明度、饱和度和色值,也可以做出不显单调的配色方案。另外还需要注意的是,模组的底色不宜过深,否则不仅仅会在阅读时因为显示屏色差关系而出现偏差,造成一些电脑和移动设备中出现看不清字体的情况,同时,如果线下跑团出现需要打印模组的情况,过深的底色也是一种灾难。
有的作者可能会说,如果不让我使用这么多的色彩,那么守密人如何注意到模组中的重要内容呢?
实际上,强调模组的内容并不需要色彩打架,哪怕是参照《克苏鲁的呼唤》规则书的排版模式,都可以学到很多恰当的内容划分及重点强调的技巧,一些官方模组的排版也非常注重这一点,想要强调模组的内容,亦可以试试如下几种方法:
适当的变更合适的字体,亦能够体现合理的强调和模组分区规划的效果,例如下面这段话:

即使不用高饱和色调,也可以不麻烦不累的强调和突出这段话呢!不过请注意字体的选择,挑一种和正文有所区别、又能够清晰阅读的字体变体是最合适的,嫌麻烦的话,电脑自带的楷体就足够简单暴力了。
合理的插入文本框,也能够起到强调和规划模组内容的作用,这一点在官方模组及类官摸排版的模组中则经常可以见到。
文本框内的内容,常见的是对应剧情的重要线索,或是此剧情段需要的相关设定,插入模组整理出的附加规则、其他的内容也都可以。
但注意文本框尽量留出一些空白的边角部分,这样有助于清晰美观和易读,最简单暴力的方式即在“段落-缩进-文本之前、文本之后”各增加一个字符空位。
或者也可以直接在相关内容的下方插入图形,当然,注意图形颜色的选择,不要又变成高饱和度的效果,就是了。

其实个人不是特别推荐用下划线来处理需要强调的内容部分,因为下划线使用过多,依旧可能会造成非常混乱的视觉效果,但胜在它简单暴力效果直接,猴子拿到鼠标也可以操作,所以比起色彩堆叠,也许可以尝试一下使用下划线……至少比叠颜色要看起来舒服一些。
下划线适合处理比较简短和零碎的内容,例如:

上述三种方法其实可以配合起来使用,当然,不保证人人都能配合得完备,但使用之后,对于排版的思路应该会有一些除了加粗和改色之外,新的认知吧。
阻碍阅读的障碍莫过于是大片堆砌在一起的字体了!
这也是新人模组通病,大片大片的文字堆砌,给人的阅读体验真的非常糟糕,可能会导致阅读者直接丢下你的模组,就和相亲时嫌弃你磕碜连AA都不AA就立刻走人的大小姐一般,但你可能会对我无声的呐喊:A桑!你不让模组有大片的字儿,这和去火锅店不许点火锅有什么区别!
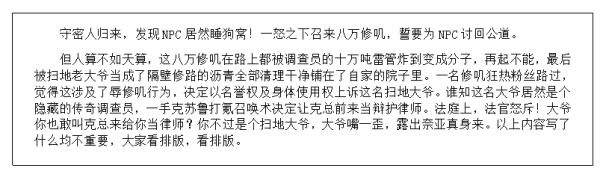
没晕的话,我们可以直观的去看看如下的反面范例:

上述视觉效果亦是新作者时常犯的错误,又多又长的段落,加上文字排布密集,很容易出现阅读劝退效果,上述仅仅只有一小段,但有一些作者习惯于全文都这样“无为而治”。
实际上,改善这个情况,你只需要调整行距和段落距离,便可以轻松的解决这种过于密集的效果。
记得要义一是调整行距(个人惯用1.2-1.5倍的行距,一些官模可能也类似于这个数值),把行与行之间的距离拉开,这样就会显得大段的文字也不是那么拥挤了。
要义二则是调整段后的间距,这种处理方式适用于段落都比较长、内容比较多的,或是两栏分栏竖排版的情况下,这样亦可以把这些长篇段落各自划分开,就显得比较好看了。
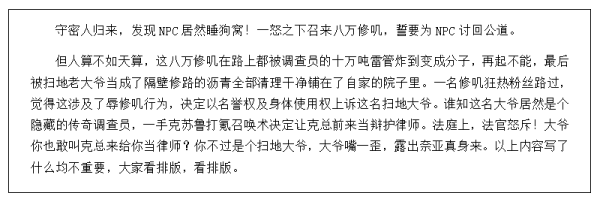
我们来看看调整后这段话的样子,这里只加了一个1.3倍的多倍行距:

这样看上去就易读很多了,当然,行距可以依据字体大小、不同字体进行灵活调整,嫌自己拿不准的话,拿这个1.3倍去全文选中然后抄作业其实也可以,多少能好看一些。
这其实也是个新作者常犯的严重问题,模组不像小说,若是不能清晰的通过标题层次来划分内容等级,那么守密人会很难找出模组的内容。
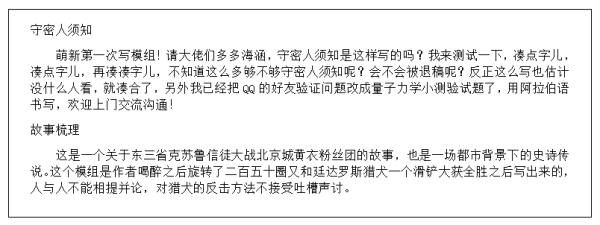
首先也是看一个反面案例:

很多新人作者不注意强调这些小标题,单看也许并不致命,但如果此新人还伴有高饱和度色彩偏好、大段文字堆砌以及上述的其他症状,那么这些小标题基本会淹没在模组里,让守密人难以合理的使用。
其实这时候只需要将这些小标题调换一个笔画比较粗的字体,然后将字体分层调整大小,即可。
接着咱们看看修改之后的效果:

这里的小标题从五号修改为三号,字体也一样略做修改,守密人就能清晰的看出这份模组的板块划分,并且足以在带团时快速找到自己需要的部分。
上述的内容都是非常简单和基础的排版思路和方式,这篇教程也出于减少萌新模组的排版杀伤力而创作,短期内足够提升模组排版的阅读质量。
至于排版,个人一向秉承“够用即可”,如果你的目标是以后能做艺术风格的排版,那么请把一定的时间去留给自己,提升自己的审美容量,审美力的增长是日积月累、不断试验、参考和学习之后得来的。若是目前能力不足,那么追求“清晰易读”其实就足够了。
希望大家都能摆脱审美魔咒。